Publishers! Meet Fluid Player: The lightweight free online video player

Video advertising is currently one of the most profitable forms of advertising for publishers. If you are a publisher wondering what is the best way to monetize video content, you should use a powerful online video player such as Fluid Player, which is free and open source. It’s also lightweight, and fully compatible with video ad formats. Additionally, it allows features such as CTA and Live Stream video ads, to enhance the content on your own website and also to attract more advertisers. A great player to incorporate into your site to help you increase your video or streaming site’s revenues, performance, and user retention.
Monetize video advertising: Why use Fluid Player?
With the rise in popularity of apps like TikTok and YouTube, online video ads are one of the biggest areas of growth in digital advertising. This is because videos are more engaging than static images, and can be passively watched by the user, whilst they are getting a lot of information about a product or a service. Here are a few stats:
- According to Statista, in 2021, online video content had an audience reach of 92% among online users worldwide.
- Cisco reports that 82% of global internet traffic will come from either video streaming or video downloads in 2022.
- 90% of online users watch online video content from their mobile devices.
- 78% marketers feel that video advertising has directly increased sales for their business.
Currently, video ads are producing billions of dollars annually and it shows no signs of slowing down any time soon. According to Statista, video advertising spending in the U.S. was estimated to be $55.34 billion in 2021. This number is expected to increase to $78.5 billion by the end of 2023.
So, what is the best way to monetize video content and increase your business, using the industry standard VAST and VPAID video ad scripts? You really need a responsive online video player that is compatible with relevant video formats including In-Stream, and Live Streaming, whilst being light enough to avoid weight problems, increasing website performance. That’s where Fluid player comes in: This web video player is compatible with any ad network, ad exchange or video ad server, as well as all popular Video advertising formats, allowing more flexibility for you and your advertisers.
Here are some main features:
- General Features:
- It’s completely free and open source on GitHub
- Scripts and resources available via CDN
- API available for Control, Events and Utility
- Compatible with modern web browsers
- Comes with its own design, which is easily customizable. Ability to use the browser default layout
- Supports multiple resolutions: 480p, 720p, 1080p
- Allows adding multiple video sources for user to switch between different video qualities
- Ability to have more than 1 player per page
- Monetization and user experience features:
- Plays In-Stream & Live Streaming Video Ads
- Allows VAST and VPAID video metrics
- Custom call to action text when playing a video ad
- Timeline Preview, Keyboard Shortcuts by key and Autoplay control features
- Has a custom HTML banner option, which shows when the video is on pause, as an ad text message in the top right corner of the video screen
- Allows multiple subtitles and captions
- Allows adding a custom logo
Monetizing In-stream videos:
Are you thinking of monetizing In-stream? In-stream video ads are shown to the viewer inside the free video player Fluid Player. This format features a skip ad button, allowing the end user to close the ad after 5 seconds, which creates the opportunity to make a big impact during the first 5 seconds. There are 3 kinds of in-stream videos for you to consider:
- Pre-roll: The most popular one, the ad plays right before the video content an end user wants to watch.
- Mid-roll: Just like YouTube, Mid-roll ads trigger inside your video content. Depending on the length of the content there will be one or two.
- Post-roll: The ad plays right at the end of the main video content.
Build your own Video or Streaming site
So you are thinking of building your own Video or Streaming site. Opposite to what most may think, it doesn’t need to be a big expense and you absolutely do not need a huge team of developers! All you really need is a catchy domain name, a powerful hosting site, the best website builder for video content, program or app, and the best video player that you can find.
Here are the main steps to create your own video or Streaming site:
#1- Choose a domain: Find a domain name that is short and memorable, somewhat descriptive of your product or theme, and that is available to register. There are a lot of websites online specialized in helping you find a good domain name, such as Instant Domain Search, Namecheap and similar.
#2 - Signup for web hosting: A hosting site provides a secure place to store online content. The code, images, videos, and text that comprise a website all have to be stored somewhere. Nexcess can be a good choice since it is very accessible for beginners, however there are many more, such as Hostinger, and DreamHost.
#3 - Choose the Best website builder for video content: There are hundreds of site builders on the market: Squarespace, GoDaddy and Wordpress are some popular ones, which have optimized video hosting templates and themes.
#4 - Choose a video template and customize it: Website Builders tend to have easy to use and customizable video themes and templates ready to use. Pick the one that better suits your purpose and use the builder’s options to tailor it to your taste (changing color, layout, font, etc.). Here you can find some Envato Market site templates for Wordpress and other popular builders.
#5 - Integrate Fluid Player:Use The Builder or our coding Setup Guide to integrate and set up Fluid Player as your site’s video player to ensure a good user experience for your advertisers and end users and to avoid long loading times and ensure a great browsing experience.
How to quickly set up Fluid Player using The Builder
Fluid Player is totally customizable for when you design your html web video player, and it is easily integrated to make it match perfectly the look and feel of your site. It comes with lots of useful keyboard shortcuts, timeline seeking - which allows for better control when searching through your video content, and configurable Skip Ad & CTA buttons + Friendly URL, amongst many other features. The player is VAST compatible, with lots of integration options. There’s also comprehensive documentation available with setup and feature instructions.
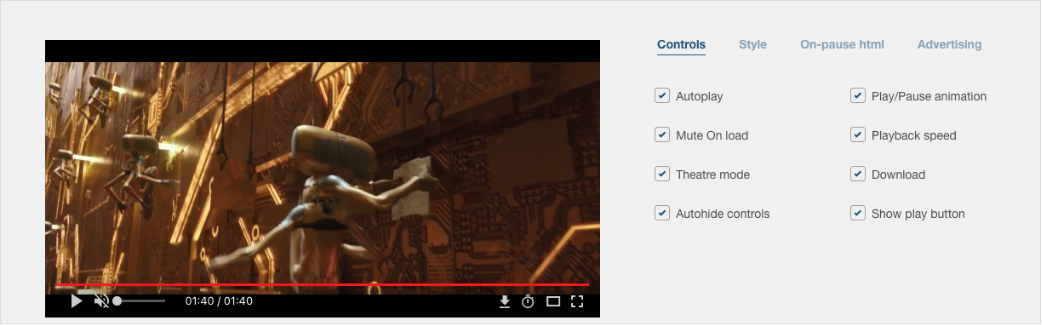
To start setting it up, you can do so by using Fluid Player’s Builder, which allows you to easily and quickly customize Fluid Player to fit your site’s style. You can implement your styling choices and see the changes in real-time in the video player on the left.

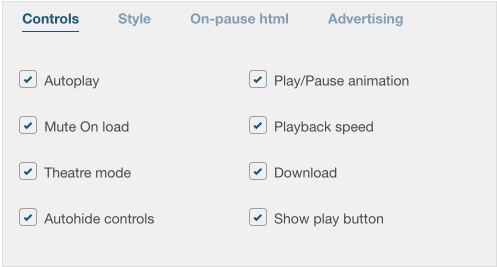
Under the ‘Controls’ tab you can select or deselect which controls your online player will feature, such as autoplay, mute on load, Theatre mode, Autohide controls, play/pause animation, playback speed, download, and show play button:

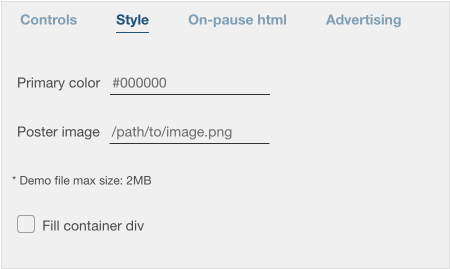
On ‘Style’, you can pick the primary color and poster image:

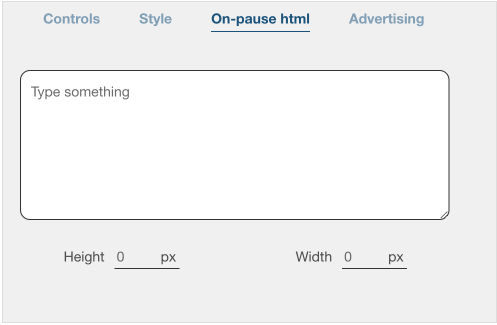
Under ‘On-pause html’, you can paste an iframe code to be shown in the center of Fluid Player when a user pauses the video.

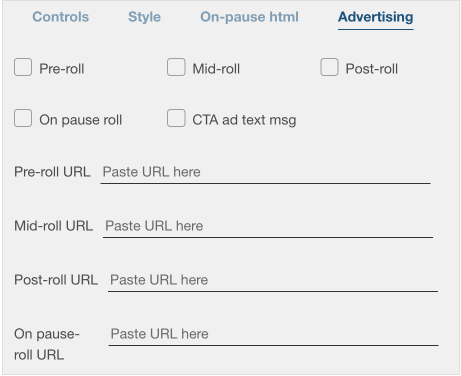
On ‘Advertising’ you can enable or disable several options regarding the ads shown in the player, such as Pre-roll, Mid-roll, Post-roll, CTA ad text msg, and the ad text position.

To use The Builder, you just need to cut and paste the code created in the code generator box below the player to insert into your website:
<script src="https://cdn.fluidplayer.com/v3/current/fluidplayer.min.js"></script>
<video id="video-id"><source src="video.mp4" type="video/mp4" />
<script>
var myFP = fluidPlayer(
'video-id', {
"layoutControls": {
"controlBar": {
"autoHideTimeout": 3,
"animated": true,
"autoHide": true
},
"htmlOnPauseBlock": {
"html": null,
"height": null,
"width": null
},
"autoPlay": true,
"mute": true,
"allowTheatre": true,
"playPauseAnimation": true,
"playbackRateEnabled": true,
"allowDownload": true,
"playButtonShowing": true,
"fillToContainer": false,
"posterImage": ""
},
"vastOptions": {
"adList": [],
"adCTAText": false,
"adCTATextPosition": ""
}
});
</script>
For a complete guide on setting up and using the builder, see The Builder masterclass! Or maybe you are an expert in code? See our coding quick setup guide on Fluid Player’s Documentation.
What are VPAID and VAST and why are they important?
Video Ad-Serving Template (VAST) is an XML schema developed by the Interactive Advertising Bureau (IAB) to fix compatibility issues between publisher sites and ad servers: It enables In-Stream to be served from video ad servers and played in publisher sites’ video players, on all devices. Prior to that, checking compatibility and creating new responses in case ad-serving protocols weren’t compatible with Publisher sites was a very time-consuming process – VAST got rid of that problem, and that is why it is important to have it enabled on your site.
Video Player Ad Interface Definition (VPAID) is a piece of code that allows video ads and online video players to interact with each other, enabling advertisers to serve very rich and interactive ads, whilst being able to access relevant data about how users interact with their ads.
VPAID and VAST can be used independently, however they are often used in combination, because the ability to layer one onto the other, offers an enhanced solution. VPAID establishes a common communication protocol between video players and ad units that allows a single “executable ad” (one that requires software logic to be executed as part of ad playback) to be displayed in-stream with the Publisher’s video content, in any compliant video player. It enables the executable ad unit to expect and rely upon a common set of functionalities from the video player. VPAID enables the video player to expect and rely upon a common set of functionality from the executable ad unit.
VAST and VPAID Standards supported by Fluid player
The significance is that Advertisers using VPAID ads can provide rich ad experiences for viewers and collect ad playback and interaction details that are just as rich as the ad experience. With the adoption of VPAID, Advertisers have more control over the display experience in their video campaigns. Also, as VPAID compliant web video players enable a more diverse and interactive set of video advertising, VPAID compliant Publishers should expect to sell more in-stream video inventory.
Here are the VAST Standards supported by Fluid Player:
- Multiple VAST tags (pre-roll, mid-roll, post-roll)
- Linear (video) ads
- Non linear VAST tags (banner images (gif/jpg/png)): VAST non-linear banner overlay support which works like an in-video ad allowing insertion of an image (gif/jpeg/png) during video playback
- VAST Wrappers
- VPAID Ads (Linear, Nonlinear, switch over from Nonlinear to Linear)
Fluid Player’s included extra features
Here are 3 of Fluid Player’s included features:
LIVE Streaming ads:
Since Fluid Player’s 2020 update, streaming files (MPEG-DASH and HLS streaming) have been enabled as main online video content on Publisher Sites. However, although publishers could display streaming videos, advertisers were still limited to mp4 files. After one of the latest updates in 2022, and following user’s feedback, Fluid Player supports 2 streaming protocols, using the streaming files formats .m3u8 and MPD.
To use the new feature, publishers only need to make sure that they are using the latest Fluid Player version (3.2.0). Once updated there is no need to adjust any code on your site because the streaming file is set up in the advertiser’s VAST Tag.
Here are 2 of the main benefits:
- Higher eCPMs: Streaming ads are priced higher than regular video ads. However, because they get much more engagement from viewers, advertisers are happy to pay more to showcase them, providing higher eCPMs for publishers.
- Great User Experience: Because streaming formats don’t need to be edited, the advertiser saves time curating content for their ads. That allows a faster rotation of the content displayed on the ad zones, keeping the content fresh and interesting, which is great for user experience because visitors will not get annoyed by repeated ads.
If you want more details about this ad format, read the full blog here: You can find more benefits of using the format, 2 publisher case studies, and more.
Subtitles:
Subtitles are a very important part of video advertising because they help your audience understand the content of your site’s videos. This is especially true for end users who have a hearing impairment, or simply choose to browse the internet and engage with website content with the sound off, or with very low volume – In these cases, subtitles are the key to ensure that your site’s content keeps the user retention rates up.
For this very reason, Fluid Player has launched a new feature which enables VTT subtitle files. Subtitles are texts generated from transcripts of screenplays, dialogs or commentaries in films, TV, video games, Streaming replays and similar which are usually displayed at the bottom of the screen. Setting them up is very simple, and you can have as many in as many languages you want, per video. Read this setup guide to learn how to configure them.
Virtual Reality support:
Please note that this feature is still in an experimental phase. Virtual reality ads are a form of Video advertising that uses tech to offer a more immersive experience of the products or services that an advertiser sells. This kind of advertising could be extra impactful for VoD and Streaming sites. Even though it is still in the early stages of ad format development and adoption, we wanted to make sure that we covered all of the bases, to make the player extra flexible, allowing as many kinds of video advertising as possible and always being focused on the future.
Fluid Player’s VR feature allows both publishers and advertisers to experiment with VR content/ad formats. Fluid Player supports monoscopic (equirectangular) videos with 360-degree view or in Cardboard view (for Google Cardboard). To enable the VR feature showCardBoardView has to be set to true. Read this setup guide to learn how to configure Virtual Reality ads.
Conclusion
Find the best way to monetize video content with the free open source Fluid Player. Integrating Fluid Player on your video site is easy, quick, needs no programming experience. It allows you to earn revenues from the rising popularity of video advertising and to be a part of this ever-growing billion-dollar industry! This free video player will become your most powerful tool to monetize video content, improve your site’s performance, great user experience, making your videos truly pop, whilst attracting more advertisers to promote their offers on your ad zones using popular formats such as In-Stream and Live Streaming.